Cara membuat permalink di Blogspot. Permalink berguna untuk SEO, dan fitur pada blogspot aslinya belum mendukung permalink tidak seperti halnya pada Wordpress. Oleh karena itu, pembuatan permalink harus dilakukan secara manual (Edit template dan skin). Penasaran? . . .
Hasil jadi atau final Permalink di blogspot tampak seperti gambar di bawah ini : (Lihat gambar 1)
Untuk hasil live permalink kapten bisa drag ke bagian bawah artikel, nah seperti itulah penampakan permalink. Permalink akan otomatis muncul di semua artikel secara langsung.
Tertarik membuatnya, ayo langsung aja yuk?
- Log in ke account blogspot kapten.
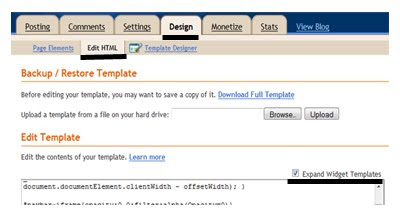
- Click di design > edit html > kemudian centang expand widget templates. (Lihat gambar 2)
- Selanjutnya, cari kode ]]></b:skin> (Gunakan fungsi ctrl + f atau fungsi find untuk mempermudah menemukan kode tersebut). Setelah itu, copy kemudian paste kode berwarna biru di bawah ini di atas kode berwarna merah sebelumnya.
.permalinkblogspot
{border: 0px solid #EFF0F1;
padding: 5px;
background: #ffffff;-moz-border-radius:5px;}
.permalinkblogspot a
{background:none;}
img.float-right {margin: 5px 0px 0 10px;}
img.float-left {margin: 5px 10px 0 0px;} - Lalu, cari kode ini <data:post.body/> (Gunakan bantuan fungsi find ctrl + f). Kalau sudah ketemu, kapten hapus dan ganti kode tersebut dengan kode di bawah ini
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<div class='permalinkblogspot'>
<center>
<div style='border: 1px solid rgb(204, 204, 204); margin: 10px 0px; padding: 10px; width: auto; height: auto; background-color: rgb(221, 242, 252); text-align: left;'><img align='absmiddle' height='30px' src='http://img685.imageshack.us/img685/3018/satpam.gif' width='30px'/> <b><medium>Tolong dibaca kapten !</medium></b><br/><br/><small><div style='text-align: justify;'>Kapten sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan kapten bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>, Kapten boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman kapten, namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</div></small></div></center></div>
<b:else/>
<p><data:post.body/></p>
</b:if>
Save template dan Viola! Selesai sudah!
Namun, jika kapten menggunakan read more maka <data:post.body/> akan ada dua. Maka kapten perlu menambahkan kode permalink di tengah-tengahnya.
<b:if cond='data:blog.pageType == "item"'>Save template dan Viola! Selesai sudah!
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<div class='permalinkblogspot'>
<center>
<div style='border: 1px solid rgb(204, 204, 204); margin: 10px 0px; padding: 10px; width: auto; height: auto; background-color: rgb(221, 242, 252); text-align: left;'><img align='absmiddle' height='30px' src='http://img685.imageshack.us/img685/3018/satpam.gif' width='30px'/> <b><medium>Tolong dibaca kapten !</medium></b><br/><br/><small><div style='text-align: justify;'>Kapten sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan kapten bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>, Kapten boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman kapten, namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</div></small></div></center></div>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'><strong>Read more...</strong></a></p>
</b:if>
Selamat mencoba dan semoga sukses!
Sumber kode dari blognya pelajaran-blog
dan disempurnakan lagi oleh burukutuk dot com.
dan disempurnakan lagi oleh burukutuk dot com.
http://www.burukutuk.com/2010/12/cara-membuat-permalink-di-blogspot.html



0 comments:
Post a Comment